百度mip组件主要分为四种,分别是内置组件、扩展通用组件、个性化组件以及广告组件。不同的组件所包含的内容是不一样的。前边我们已经介绍了内置组件的基本使用内容,接下来我们简单的介绍一下百度mip扩展通用组件的相关使用。
导语:百度mip组件主要分为四种,分别是内置组件、扩展通用组件、个性化组件以及广告组件。不同的组件所包含的内容是不一样的。前边我们已经介绍了内置组件的基本使用内容,接下来我们简单的介绍一下百度mip扩展通用组件的相关使用。
第一个是mip-carousel组件的使用
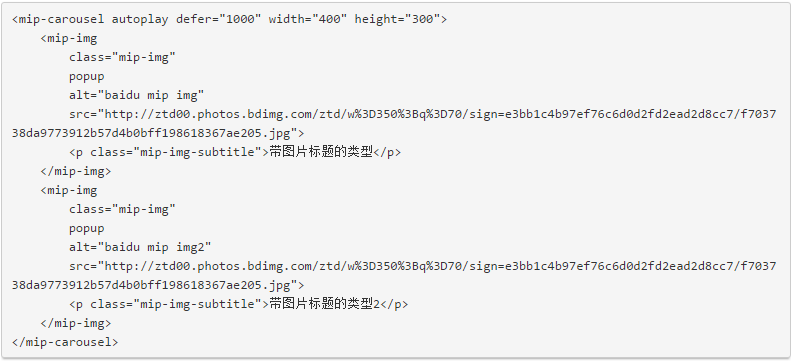
mip-carousel 用来支持 mip 中图片的一种展示方式,支出多图轮播。

1. 使用
在MIP HTMl中,示例如下:

2. 属性
轮播组件所涉及的属性有:自动轮播(autoplay),间隔时间(defer),宽度(width)和高度(height)
自动轮播(autoplay)
是否必填:否
说明:如果需要自动轮播功能,可以加上autoplay属性,不需要带任何值,或者autoplay="autoplay",其他写法均无效
间隔时间(defer)
是否必填:否
说明:每次轮播的时间间隔,单位ms,如果设置了autoplay,可以添加defer来指定轮播的时间间隔,默认值2000
宽度(width)
是否必填:是
说明:与高度属性配合来设置图片比例
高度(height)
是否必填:是
说明:与宽度属性配合来设置图片比例
第二个是mip-iframe组件的使用
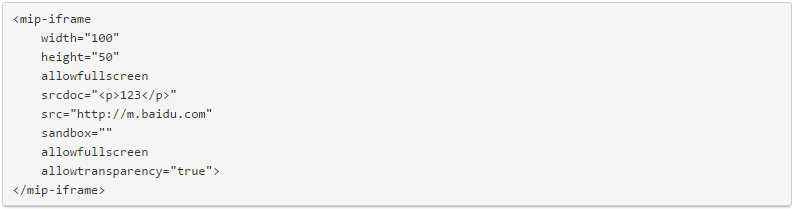
mip-iframe 是用来支持在 mip 中嵌入第三方内容的一种方式,需要注意的是:所嵌入的内容强制是符合https协议的。

1. 使用
在MIP HTMl中,示例如下:

2. 属性
mip-iframe 组件所涉及的属性有:宽度(width),高度(height),允许全屏(allowfullscreen),引用内容(srcdoc),引用地址(src),沙盒权限(sandbox),
允许透明(allowtransparency)
宽度(width)
是否必填:是
说明:与高度(height)的比值被mip-iframe用来计算区域的比例和大小
高度(height)
是否必填:是
说明:与宽度(width)的比值被mip-iframe用来计算区域的比例和大小
允许全屏(allowfullscreen)
是否必填:否
说明:与原生iframe的allowfullscreen属性作用一致
引用的文档内容(srcdoc)
是否必填:否
说明:与原生iframe的srcdoc属性作用一致
引用的文档地址(src)
是否必填:是
说明:与原生iframe的src属性作用一致,需要注意这里必须要使用https地址
沙盒权限(sandbox)
是否必填:否
说明:与原生iframe的sandbox属性作用一致
允许透明(allowtransparency)
是否必填:否
说明:与原生iframe的allowtransparency属性作用一致
河南亿恩科技股份有限公司(www.enkj.com)始创于2000年,专注服务器托管租用,是国家工信部认定的综合电信服务运营商。亿恩为近五十万的用户提供服务器托管、服务器租用、机柜租用、云服务器、网站建设、网站托管等网络基础服务,另有网总管、名片侠网络推广服务,使得客户不断的获得更大的收益。
服务器/云主机 24小时售后服务电话:
0371-60135900
虚拟主机/智能建站 24小时售后服务电话:
0371-55621053
网络版权侵权举报电话:
0371-60135995
服务热线:
0371-60135900

